
現在、BBSに書き込みキーを設けています。「書き込みキー」欄に、「MYOMOTO」をカギカッコは抜いて、 半角、小文字で 打ち込んで書き込みをしてください。 このキーワードは時々変更されますが、その都度こちらにて報告します。

GWも明けたし今日はちょっと軽めという事で。
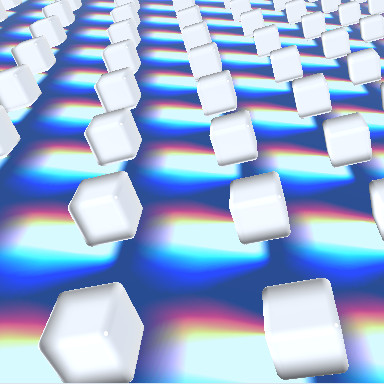
何をやって遊んでいるのかというと、ソフトシャドウを作るときの光源ベクトルをRGBで別にして色付きの影を作り、それを反転して足しています。ああ、偽コースティクスのつもりなんだな、と可哀想な物を見る目で見てやってください。
プリズムもどきの寒天はレイが寒天に当たった時の屈折レイを求めて、屈折レイが寒天から出ていくまでの距離を算出して、(1.0-exp(-寒天内に留まった距離*濃さ係数)に応じて寒天の濃さを算出して表面の色とブレンドする、というだけです。前回やったsubsurface scatteringもどきと一緒です。GLSLは再帰を書けないので反射・屈折の表現を綺麗に書くのがめんどいですねえ……寒天から2回目に屈折しつつ出て行ったレイの先にある色を求めてブレンドしたかったのですが、面倒くさくなってやめちゃったので寒天が周囲となじんでません。このままでは寒天が不登校になってしまいます!ウチの寒天がかわいそうなので再帰書けるようにしてよマジで。
ところで、ボリュームライトについてのひとりごちで立てた式を見てて思ったのですが、Mie散乱またはRayleigh散乱のみの場合、in-scatteringとout-scatteringの両方考慮しても
\[ L_i(x) = L_i(0) e^{-\beta x} + (1-e^{-\beta x})\Phi(\theta) A \]こういう式になるわけで\(\alpha = e^{-\beta x}\)とおいちゃったら
\[ L(x) = αL(0) + (1-α)\Phi(\theta)A \]というわけで、平行光源を想定すれば単なるαブレンドになります。ただし、\(\Phi\)がフレーム内のピクセル毎に変化するので従来のαブレンドベースのexpフォグとはまた違った趣になります。どう違うかというと指向性の範囲から外れた部分はin-scattringが完全に無くなって黒くなってしまうので、他の方法で光量を補填しないといけなくなるのです。面倒い!
屋外のシーンのレンダリングでRayleigh/Mie散乱を両方考慮するのは互いに補填しあうためと考えると腑に落ちますが、いくら物理的にはぼちぼち正しいといっても2種類のフォグを互いに調整しながら自分の欲しい情景を手に入れるというのはいかにも煩雑です。
じゃあ名人ならどうやってるのかと思って、いつも頼りにしているiq大明神の作例がShadertoyに上がっているのでそれを見てみると、
ボブさんのお絵描き講座を髣髴させる大胆な近似です。まずexp2乗フォグというのが痛快ですね。切れ味のあるRayleigh散乱を思わせる青々とした下地を作っています。exp2乗フォグはご存知の通り、非常にコントローラブルであり、遠景と近景の切り分けが容易で、シーンに隆々とした立体感をもたらします。あたかもレンブラントのグリザイユ画法を用いた下塗りのようです。次に、シーン全体へのMie散乱を思わせる温かみのある赤をs^4項によってほどよく確保しつつ、空の描画の時だけ太陽の本体をs^32の項で描くようにすることによって、地形で太陽が覆い隠されている時には太陽の本体が地形を貫通して表示されるような事が無いんですね、逆に言えば太陽が隠されていてもs^4の項は表示されてしまうのですが、これは「注意しないと判らない」という程度の違和感しかありません、まさに名人芸というほかありません。氏のシェーダに難しい数学や物理なんて要らないんです、ね?簡単でしょう?
一方で、あらゆるジオメトリの生成に使われるノイズ生成関数には微分値も生成するバリエーションが作られており、法線の計算時の差分法による数値微分を避けて高速化を図るなど、高速化のための工夫に氏の数学的アイディアを投入していらっしゃいます。見た目にかかわるアーティスティックな部分は観察眼で補い、見た目にかかわらない部分にこそ数学的知識を投入して最適化を図る、これぞアーティストのコードであり、デモの神髄と言えるでしょう。芸術的な魂と合理的な知性の両立無くしてこうした最適化は成し得ません。
さらっと見ただけでこれだけ栄養になる事が書かれているとは感服する他ないですね。どんな数学や物理の教科書の文章より良く書かれたコードというものは雄弁です、なにしろ抽象的な学術的知見というものが「いきなり具体例を伴って目の前で展開されてしまう」のですから。
あ、そうそう、見る人WPF 1.20を公開しました。図を作るときに画像ファイルをクリップボードに送るアプリがあると都合が良いな、と思ったので、見る人WPFを改造しました。動画への対応が中途半端ですが、改造の動機が動機なので、動画にまともに対応させる必要性も無かったものですから改善はぼちぼちやりたいです。何年後になるかはいつものごとくわかりませんが。
次回はおいしそうなグミキャンデーの描画方法について真面目に考えてみます、えぇ……
Hayase Taku(SANDMAN)